Particle Text Reference
Overview
NOTE: If you're new to Cascade Particle Systems,
Epic's tutorial series is highly recommended.
The Particle Text plugin adds two modules:
Installation
Step 1: Install Particle Text to your Unreal Engine Version
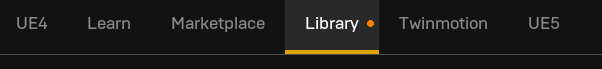
- Open the Epic Games Launcher and navigate to your Unreal Marketplace Library

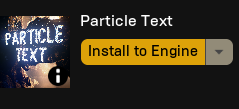
- Find Particle Text and install it to the engine version of your choice

(You'll only need to do Step 1 once for each engine version of Unreal Engine that you want to work with.)
Step 2: Enable Particle Text in your Project
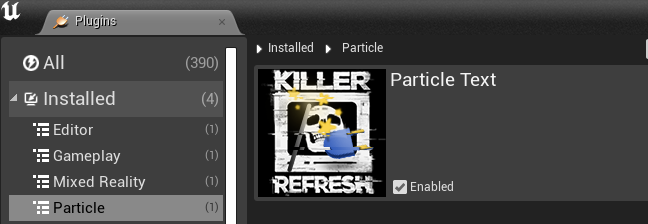
- Edit->Plugins
- Find Particle Text in the Particle section and check "Enabled"

You'll be prompted to restart your editor

Step 3 (optional): Add Particle Text Sample Content
- Download the ParticleText Tutorial project here
- Unzip it and open the .uproject
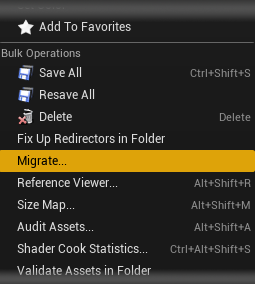
- In the Editor, right-click on the Content/ParticleText folder and choose "Migrate..."

Module Quick Start
text location cascade module
If you're new to Cascade Particle Systems or aren't familiar with Cascade's Emitter Location modules, Epic's tutorial series is highly recommended.
To create a Particle System that uses Particle Text:
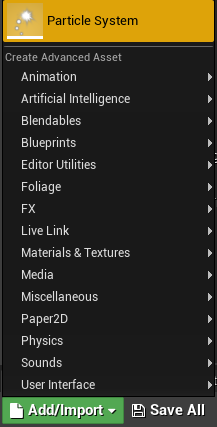
- Click Add/Import
- Choose ParticleSystem
- (In UE5, Choose Miscellaneous -> Cascade Particle System (Legacy))

- Open your newly-created Particle System
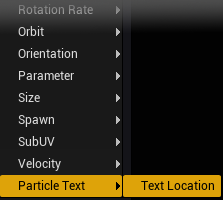
- Right-click in the empty space underneath the emitter and choose ParticleText->Text Location

- See the Text Location Module Reference for info about editing a Text Location Module
- Create a new Blueprint Object
- Add your Particle System to the Blueprint
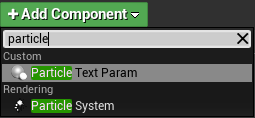
- Click Add Component Add a Particle Text Param as a direct child of your Particle System


-
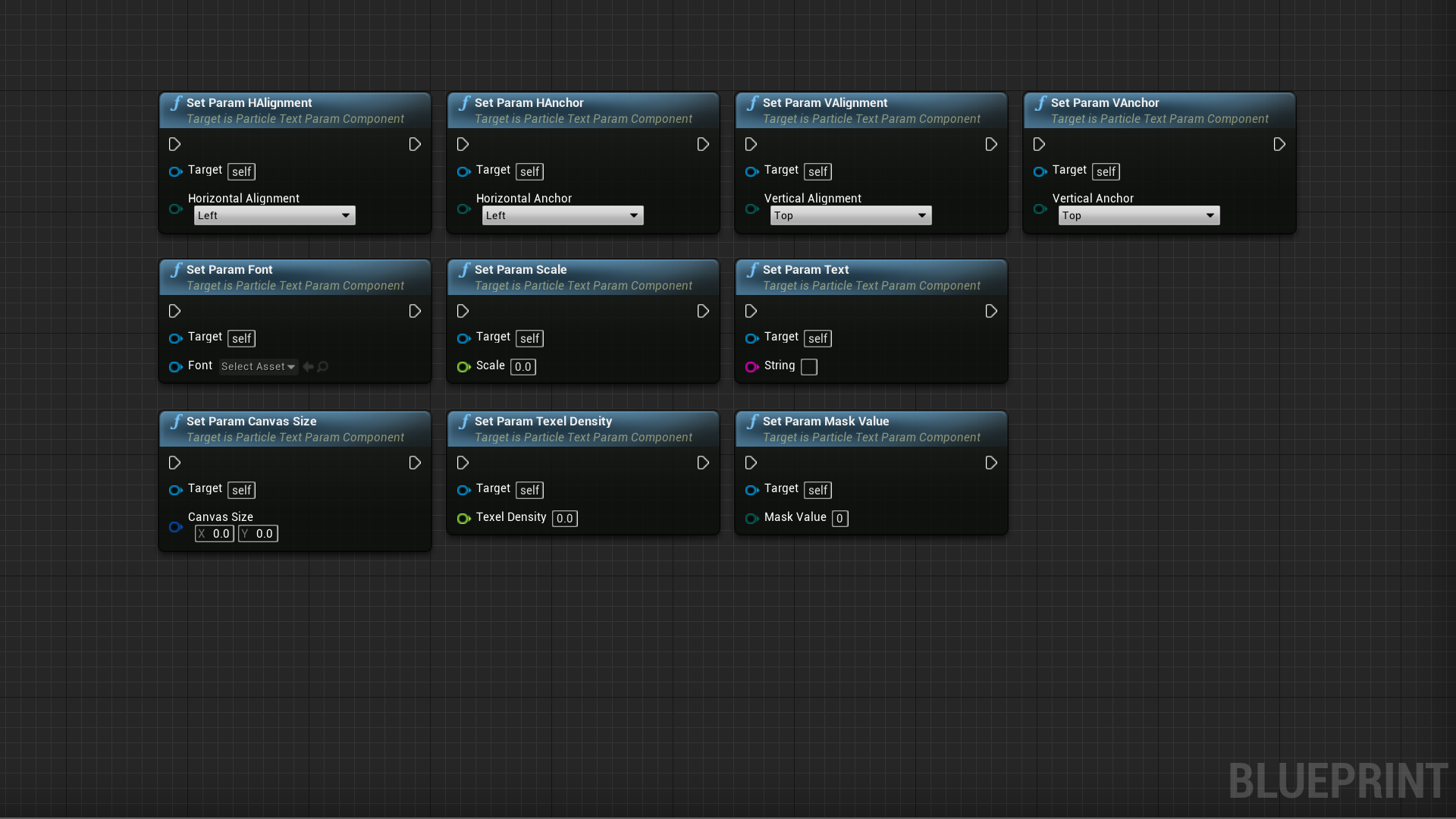
Use any of the ParticleTextParamComponent.SetParam* functions in your Event Graph to modify Paricle Text at runtime
-
Changes are processed asynchronously and will be ready after around 1 frame, so make sure to add a short delay before activating the system if using a burst emitter

Module Reference
| Text | Source text to be rendered as individiual particles |
| Font | Font to use when rendering the source image for the particle location |
| Scale | Scaling factor for the text. Be warned that larger values can create aliased/blocky results with many fonts |
| Horizontal Alignment | Horizontal anchoring of the canvas relative to the particle system origin |
| Vertical Alignment | Vertical anchoring of the canvas relative to the particle system origin |
| Mask Value | 0-255; pixels in the internally-sampled texture of the rendered text with brightness above the mask value will be treated as valid source locations for particles |
| Canvas Size | Size (in Unreal units) of the invisible quad that the text will be rendered to for sampling |
| Texel Density | (pixels/uu) TexelDensity is multiplied by CanvasSize to determine the size of the texture used to generate the text. You probably won't need to mess with this unless you are making very, very large or very, very small canvases |
| Shuffle Particles on New Text* | If true, old particles will shuffle over to new positions whenever a ParticleTextParamComponent applies new text |
| Shuffle Location Type* | Random: Randomly chooses a new location Indexed: Tries to pick a somewhat nearby location on the new text (works best only if the canvas size doesn't change and the number of characters stays roughly the same) |
| Shuffle Easing Func* | Easing func for shuffling from old text to new |
| Shuffle Duration Max* | Max time per particle to shuffle from old text to new text |
| Shuffle Duration Min* | Min time per particle to shuffle from old text to new text |

